
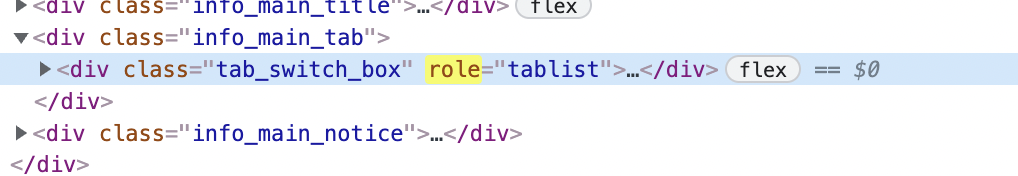
네이버 주문하기 클론코딩을 하던 중 role을 발견했다


tablist 의 역할을 한다는 것은 사람이 보았을 때 이해가 되지만, role을 쓰면 어떤 점이 좋을까?
1. role attribute 는 무엇일까
콘텐츠를 분리하는 창이나 다른 웹 UI, 페이지를 마크업하는데 사용된다고 한다.
특정 요소에 역할을 정의하여 사용자에게 정봅를 제공한다.
하지만 부여한 역할을 동적으로 변경은 할 수 없다.
바른 정보를 제공하지 못할 경우, 아예 사용하지 않는 것이 사용자의 혼란을 방지할 수 있다.
태그의 기본 의미와 중복될 경우, 선언할 필요는 없다.
2. role 을 사용하면 좋은 이유
아래 코드는 링크가 사용되었지만, 기능적으로 보았을 때는 사실 버튼에 가깝다.
<a href="#" role="button" aria-label="Delete item 1">Delete</a>스크린 리더 사용자는 링크가 아닌 버튼으로 듣게 된다. CSS속성 선택자를 사용하여 class-itis 와 div-itis를 피할 수 있다고 한다.
아래 코드의 경우에는, li 태그를 활용해 checkbox 클래스를 부여하여 체크박스 형태의 모양을 만들어 사용하는 경우이다.
스크린리더로 화면을 탐색해야 하는 유저의 경우 해당 영역이 체크박스 형태라는 정보를 얻을 수 없다.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
개발에 적용할 수 있는 웹접근성에 대해 더 알아보자.
모두가 사용할 수 있도록, 디지털 소외층이 조금이라도 줄었으면 하는 마음이다.
Reference
https://developer.mozilla.org/ko/docs/Web/Accessibility/ARIA/Roles
'프로그래밍 > HTML,CSS' 카테고리의 다른 글
| [HTML] 수직 중앙정렬(가운데정렬) (0) | 2022.03.05 |
|---|---|
| [CSS] css, sass, scss (0) | 2022.03.01 |
| [CSS] 선택자 (0) | 2022.03.01 |
| [CSS] position (0) | 2022.02.28 |
| [CSS] box-sizing (0) | 2022.02.28 |
![[HTML] role attribute](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcOfHjP%2FbtruUn6x5KX%2FLg21kv89loPdDbJGtkWTg1%2Fimg.png)